Maak kennis met Mendix 8

Mendix 8 is beschikbaar! Dit is de eerste major release sinds 2017 en doet de naam ‘major’ zeker eer aan. De release bevat behoorlijk wat nieuwe functionaliteiten en in dit blog bekijken we drie van deze interessante features.
#1 Native mobile
 Mendix bood al behoorlijk wat manieren om gebruik te maken van native mobile functies, maar dit wordt in deze uitgave flink uitgebreid en tevens een stuk makkelijker gemaakt. Door een integratie van React Native kan een ontwikkelaar van elk niveau uit de voeten met mobiele toepassingen. Mendix biedt nu meer dan 50 widgets om mobiele functies aan te roepen. Denk hierbij aan native mobiele functionaliteit zoals GPS voor locatiebepaling, de camera om QR codes te scannen, bluetooth connecties, maar ook zelfs aan gezichts- en vingerafdruk herkenning. Waar dit eerder best een beroep deed op de technische kennis van de ontwikkelaar, is het nu een kwestie van een widget importeren en inrichten.
Mendix bood al behoorlijk wat manieren om gebruik te maken van native mobile functies, maar dit wordt in deze uitgave flink uitgebreid en tevens een stuk makkelijker gemaakt. Door een integratie van React Native kan een ontwikkelaar van elk niveau uit de voeten met mobiele toepassingen. Mendix biedt nu meer dan 50 widgets om mobiele functies aan te roepen. Denk hierbij aan native mobiele functionaliteit zoals GPS voor locatiebepaling, de camera om QR codes te scannen, bluetooth connecties, maar ook zelfs aan gezichts- en vingerafdruk herkenning. Waar dit eerder best een beroep deed op de technische kennis van de ontwikkelaar, is het nu een kwestie van een widget importeren en inrichten.
De widgets zijn niet enkel gericht op het benutten van bestaande mobiele technieken en sensoren, maar ook op de User Interface. Bekende UI-componenten zoals sliders, schuiven, laadbalken en nog veel meer zijn eenvoudig op een pagina te plaatsen. Gezien ze bij Mendix groot voorstander zijn van uitbreidbaarheid is het ook mogelijk zelf JavaScript te schrijven voor je applicatie, zodat je de front-end onderdelen die je mist gewoon zelf kan maken. Deze kun je uiteraard ook delen, want Mendix zou Mendix niet zijn als ze de community niet stimuleren om hun werk met elkaar te delen.
Omdat hierbij veel wordt gericht op client-side activiteiten, noemt Mendix deze nieuwe manier van ontwikkelen ‘Offline-first’-development. Hiermee wordt rekening gehouden met het feit dat je als gebruiker niet overal internet verbinding hebt op je mobiel en dat het dus handig is als je zoveel mogelijk aan cliënt zijde doet, om dit dan later naar de back-end te pushen als je wel internet hebt. In feite betekent dit dus dat je als gebruiker je app ook kunt gebruiken wanneer je geen internet hebt en dat de ingevoerde data later, wanneer je wel internet hebt, naar de database wordt gestuurd.
Ook het bouwen van een package en het plaatsen hiervan in de Play Store of App Store moet minder moeite gaan kosten. Dit zal gedaan kunnen worden vanuit de Mendix omgeving door middel van hun zogeheten ‘Native Builder’. Met deze React Native Builder zet je een Mendix app om in een app die ook op mobiel werkt, om deze vervolgens met de Azure App Center gemakkelijk in de Google Play Store en Apple App Store te plaatsen.
#2 Nieuwe en verbeterde ontwikkelomgevingen

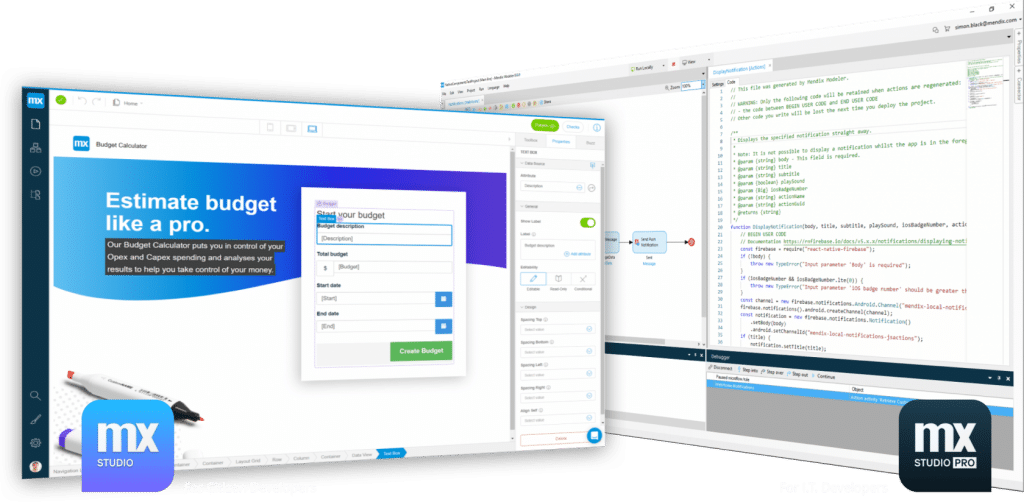
De ontwikkelomgeving bevat ook tal van leuke nieuwtjes. Allereerst ondergaan beide omgevingen een naamsverandering. De Web Modeler zal Mendix Studio gaan heten en de meer technische Desktop Modeler wordt in het vervolg Mendix Studio Pro genoemd.
Een van de leukste nieuwtjes is de integratie van AI-assisted development in Mendix Studio Pro. Deze functionaliteit heeft zowel voor de beginnende ontwikkelaar als voor de ervarene voordelen. AI-assisted development houdt ‘simpelweg’ in dat de omgeving suggesties zal doen om in je logica te integreren. Bij elk nieuw bouwblok dat de ontwikkelaar maakt, wordt een suggestie gedaan van wat een handige vervolgstap zal zijn.
Voor beginners zal dit zorgen voor een minder steile leercurve. De ontwikkelomgeving leert je als het ware wat handige stappen zijn. Na verloop van tijd zal je hier patronen in herkennen en zal je zelf ook weten wat handig is om op welk moment te doen, qua logica. Voor ervaren ontwikkelaars zal het als resultaat hebben dat de kwaliteit van de logica beter wordt. Je wordt geattendeerd op dingen die je snel over het hoofd zou kunnen zien. Denk hierbij aan schoonheidsfoutjes zoals het niet checken of een object leeg is zullen zo minder voorkomen.
#3 Nieuw UI framework
Atlas UI, het User Interface framework van Mendix, is ook geüpdatet naar een nieuwe versie. Deze nieuwe versie biedt betere ondersteuning voor gebruiksvriendelijk interfaces volgens de WCAG 2.0 en ARIA richtlijnen. Ook maakt de nieuwe versie het gemakkelijker om custom UI componenten te maken, integreren en verspreiden. Door een betere splitsing tussen de standaard en aanpasbare onderdelen is het voor ontwikkelaars makkelijker om bijvoorbeeld bedrijfsspecifieke branding te integreren. Dit zal het vervolgens ook makkelijker maken voor Citizen Developers (minder technische mensen die wel graag zouden willen ontwikkelen) om bedrijfseigen UI componenten in een applicatie te plaatsen.
De Web Modeler (nu Mendix Studio) was altijd al een soort WYSIWYG (what you see is what you get) tool om pagina’s te bouwen. De desktop omgeving bleef hier soms nog wat in achter. Ook dat is nu verleden tijd. Met de nieuwe ‘Design mode’ kunnen pagina’s nu op een soortgelijke manier worden ontworpen als in de web omgeving.Dit betekent dat ontwikkelaars niet per se kennis hoeven hebben van bijvoorbeeld CSS3 om een mooie UI te bouwen.
Maak kennis met E-mergo & Mendix
 Met onder andere nieuwe native capabilities, betere integratie van javascript, een nieuwe ontwikkelomgeving en een nieuw UI framework weet Mendix een gigantische stap te zetten ten opzichte van de vorige versies. De update is doordrenkt met de filosofie van Mendix om business en IT bij elkaar te brengen. Wij van E-mergo laten je graag zien hoe dit praktisch in zijn werk gaat. Plan snel een afspraak in om de mogelijkheden te bespreken!.
Met onder andere nieuwe native capabilities, betere integratie van javascript, een nieuwe ontwikkelomgeving en een nieuw UI framework weet Mendix een gigantische stap te zetten ten opzichte van de vorige versies. De update is doordrenkt met de filosofie van Mendix om business en IT bij elkaar te brengen. Wij van E-mergo laten je graag zien hoe dit praktisch in zijn werk gaat. Plan snel een afspraak in om de mogelijkheden te bespreken!.

Dit blog is geschreven door Steve Jonk
Mendix Developer bij E-mergo